Pagespeed is de laadtijd van een website pagina. Met andere woorden hoe snel de pagina is geladen.
Een handige tool hiervoor is Google PageSpeed Insights, maar blindelings op deze tool vertrouwen is geen goed idee. Daarom nog een andere tool die je goed helpt bij het meten van de laadsnelheid.
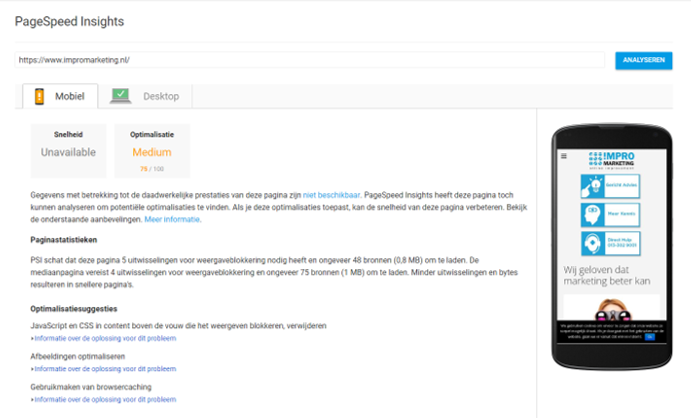
Google PageSpeed Insights
De tool van Google is een goede tool om inzicht te krijgen in de snelheid van de website. Het geeft inzicht in de snelheid van de mobiele laadtijd en de laadtijd op het desktop. Onder de score wordt een beknopte opsomming gegeven van een aantal verbeteringen. Zo scoort onze mobiele snelheid 75/100, Google beschouwt een score van 80 of hoger als goed. De laadtijd op een desktop krijgt een score van 84/100.

Optimalisatiesuggesties
In de afbeelding is te zien dat er een aantal optimalisatiesuggesties zijn gegeven. Dit zijn redelijk beknopte suggesties. Er kan wel meer informatie worden opgevraagd, maar dit is allemaal redelijk algemeen. Toch is deze tool handig om snel inzicht te krijgen in de laadtijd van je website en waar de eventuele verbeteringen liggen.
Google PageSpeed Insights is dus een prima tool om de snelheid van je website te verbeteren. Maar omdat dit een redelijk beknopte tool is, raden wij aan om ook Pingdom te gebruiken.

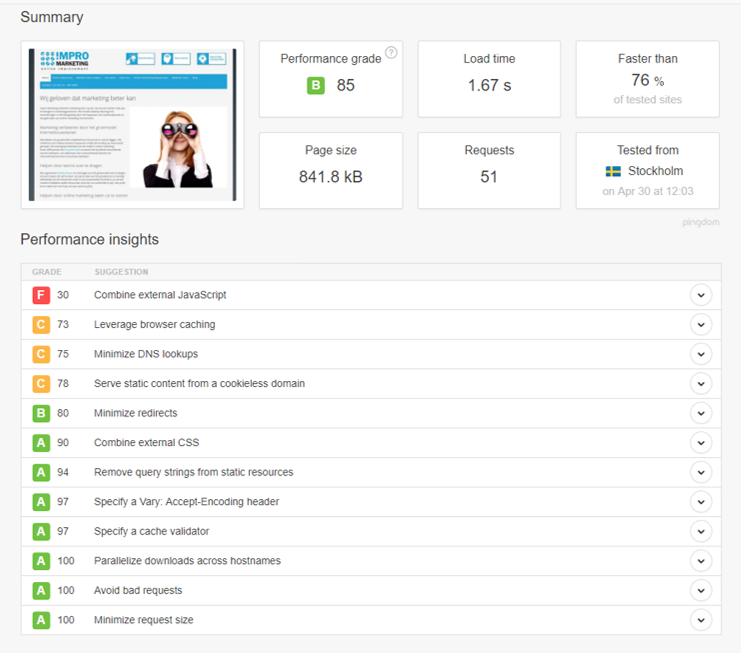
Pingdom
Pingdom is een goede tool om je laad snelheid te meten en geeft aan de hand van eerder getoetste sites een punt. Hieronder zie je de samenvatting van onze site. Pingdom meet wel alleen maar de laadtijd van een desktop. Mobiel wordt hier dus niet meegenomen. Je ziet wel dat deze score overeenkomt met de desktop score van Google(84/100).
Hoe verbeter je de PageSpeed?
Onder de samenvatting is een uitgebreid prestatie overzicht te zien die ook zijn beoordeeld. Zo zie je dat de externe JavaScript gecombineerd moet worden, dit is het slechtst presterende onderdeel van de webpagina. Hier zouden wij onze Page Speed flink mee kunnen verbeteren.
Er zijn natuurlijk ook andere dingen die een rol spelen. Denk aan het verkleinen van HTML, CSS of Javascript, maar voor de minder technische onder ons ook afbeeldingen en video’s.
Wat is de ideale grootte van een afbeelding?
180KB zou ongeveer de maximale grootte moeten zijn, het kan natuurlijk wel eens zo uitkomen dat een grotere afbeelding mooier is. Dat is niet zo erg, zo lang deze maar niet veel meer wordt dan het dubbele. Een gemakkelijke manier om de snelheid te verbeteren is het verkleinen van de afbeeldingen
Web cache toevoegen
Het toevoegen van een web cache is vaak ook een goed middel om de Pagespeed te verbeteren. Een web cache slaat als het ware de code op van de pagina, zo hoeft de server niet steeds opnieuw de code op te vragen bij de database. Het nadeel kan zijn dat je deze af en toe moet legen wanneer je een wijziging aan de website hebt doorgevoerd.
Hoe snel moet je website dan zijn?
Als we Google moeten geloven is het streven naar een laadtijd onder 2 seconden de moeite waard. Veel website halen dit echter lang niet, dus ook daarom is het zeker de moeite waard. Consumenten worden steeds ongeduldiger, zeker met het stijgende mobiele verkeer. Het is dus zaak om ervoor te zorgen dat de laadtijd zo kort mogelijk is. Zoals je ziet in de samenvatting van Pingdom, is onze pagespeed 1.67 seconden. En dat is sneller dan 76% van alle sites op het web. Het werpt dus zeker zijn vruchten af om hier enige tijd aan te besteden en ook de laadtijd van jouw website te verbeteren.
